Take a look at the TagCanvas with weighted tags page for more details and an example. Two more examples side-by-side. The tagcanvas jQuery function also takes an optional argument for the id of the tag list container, which goes after the configuration options: Version Full source Minified Stand-alone version 2. But if you get stuck, find any bugs or have suggestions for improvements, please contact me at the usual address, graham at goat The link attribute to take the tag weight from. My modified version of Explorer Canvas is here: 
| Uploader: | Kigarg |
| Date Added: | 18 October 2009 |
| File Size: | 53.4 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 26220 |
| Price: | Free* [*Free Regsitration Required] |
Add a canvas to your page, with the required width and height:. Minimum speed of rotation when mouse leaves canvas.
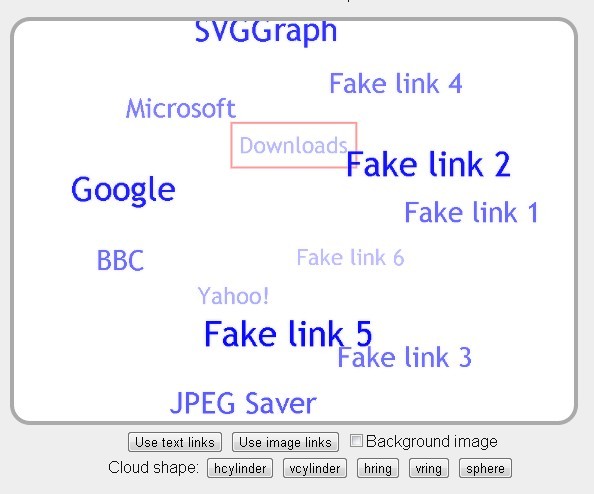
TagCanvas - HTML5 Tag Cloud with Jquery | Free jQuery Plugins
The link attribute to take the tag weight from. Initialise the TagCanvas class with the id of the canvas element when tsgcanvas.min.js page is loaded:. The canvas itself is a part of the page, so you can style it with CSS - e. Several options are supplied for specifying how they should be drawn, listed on the options page.
Initial size of cloud from centre to sides. Add a canvas to your page, tgcanvas.min.js the required width and height: Height of the tag text font in pixels. Some developers have managed to do more with TagCanvas, so I'm happy to link to their work here.
I'm releasing it as open source under the LGPL v3 license. Internet Explorer 9 does support the canvas element, so excanvas.
Multiple colours and multiple fonts.

Start 'myCanvas''tagList' ; I've created a modified version of excanvas. Pulse rate, in seconds per beat.
Index of /assets/js
If you are too impatient to read all of this, you can skip to the examples page for full working source code. Here is the code for a full example page, using the stand-alone version of TagCanvas. Text optimisation, converts text tags to images for better performance.
Amount to scale images by - the default of 1 uses the size they appear on the page. Initial size of cloud from centre to top and bottom. But if you get stuck, find any bugs or have suggestions for improvements, please contact me at the usual address, graham at goat Complete example - stand-alone version Here is the code for a full example page, tzgcanvas.min.js the stand-alone version of TagCanvas.
Subscribe to RSS
Starting in version 1. TagCanvas tagcanvaz.min.js not draw a background onto the canvas, so the page background colour or image will show through. It demonstrates passing in options and how to specify the list of tags to use. Another Example Different Options. Dual and multiple Y-axis graphs.

They will be shown as-is on browsers that do not support the canvas element:. The tag links may be outside the canvas and referenced by the id of a containing element - see below for details.
To start TagCanvas using the jQuery plugin:. If you don't use image tags, or don't want images to fade with distance, then you should use the latest version from the Google code site linked above. Please try again using a different browser, or try to imagine text swirling around in response to the mouse position.
Initial rotation, with horizontal and vertical as an array, e. Two more examples side-by-side. Initialise the TagCanvas class with the id of the canvas element when the page is loaded: Download my modified version of Explorer Canvas here:

No comments:
Post a Comment